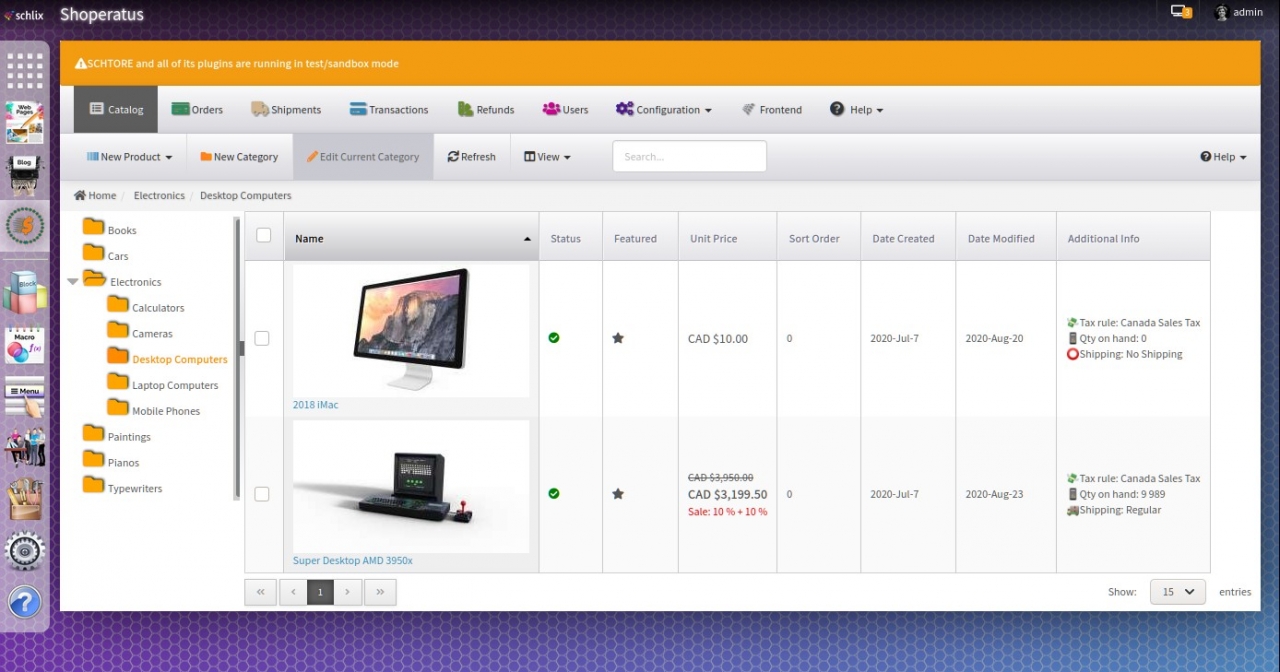
As planned earlier, we finally released the first generally available e-commerce for SCHLIX CMS for the first time. We were a few days behind our schedule (we were supposed to have released this last Friday) but it's finally here. The first Shoperatus v0.9 BETA has been released. Please note that in order to use this, you must have already have ionCube loader on the server (or on your local workstation).The good news is 99% of PHP web hosting companies have ionCube loader pre-installed by default.
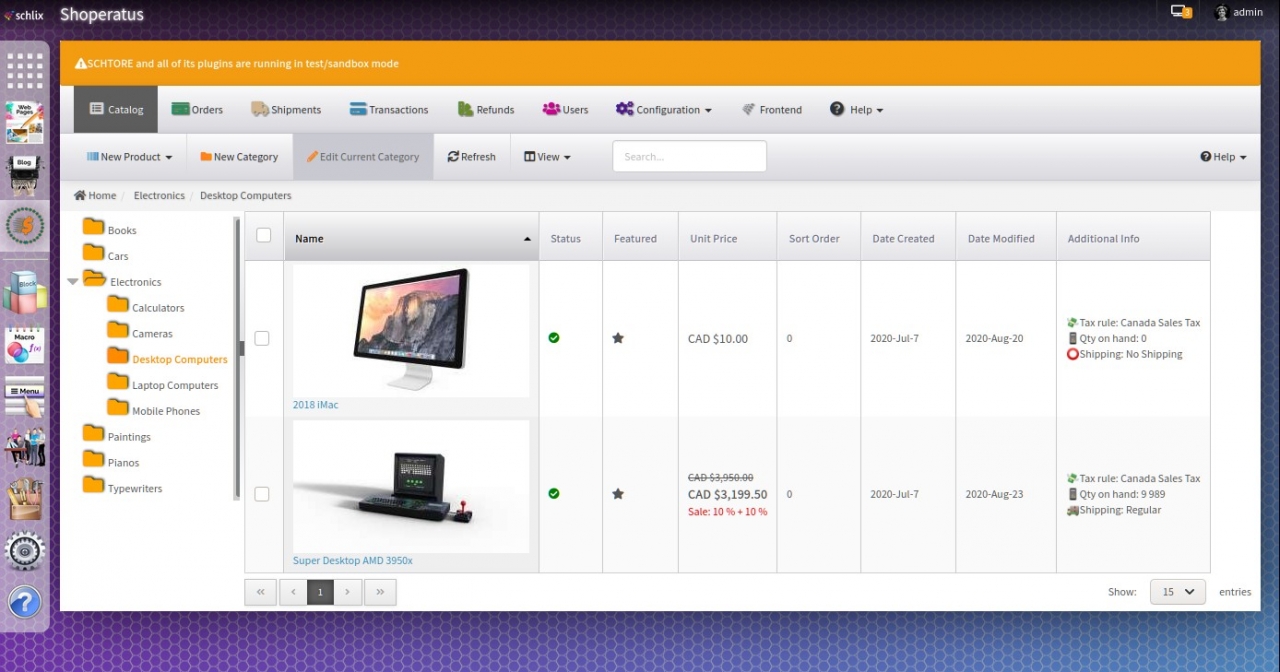
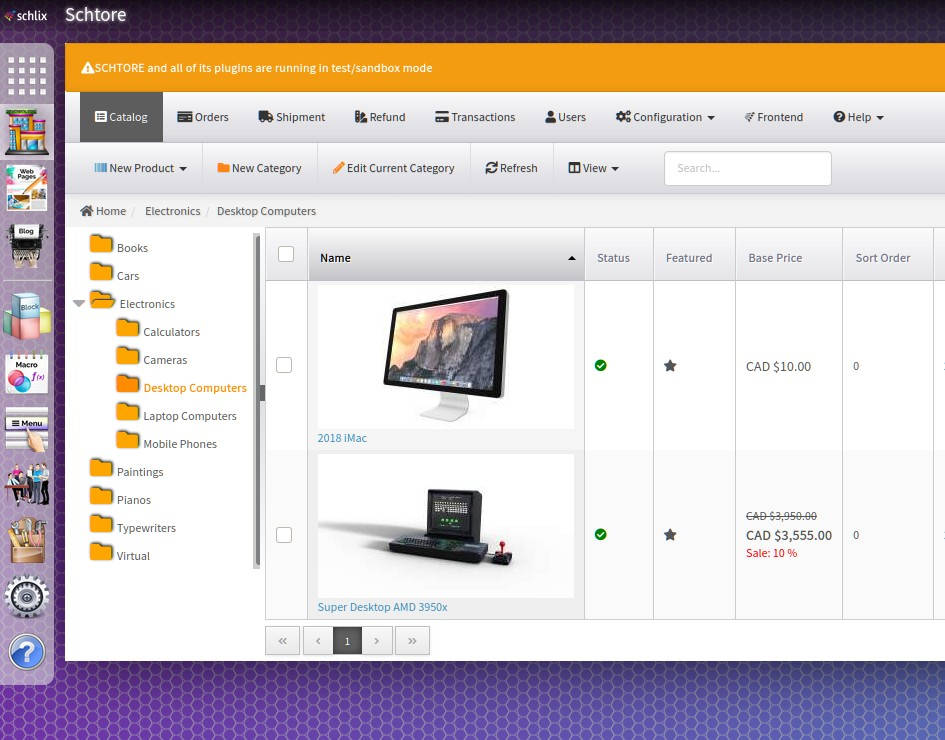
Unlike SCHLIX CMS, which source is pretty much open, Shoperatus is a closed source software. However, you can still edit and customize the view templates as with other SCHLIX CMS extensions we previously released. The platform itself is still open so that you will be able to create your own payment, shipping and other types of plugins. We will also publish documentation and training manual for this. Since this is the first day of the beta release, not much documentation is available yet, but we're working on it. Note that although Shoperatus is the generally available e-commerce extension, there has been another e-commerce extensions of SCHLIX CMS with slightly different purpose since 2018 but it's only available to commercial clients. You can see this on the demo/showcase screenshot of this website.
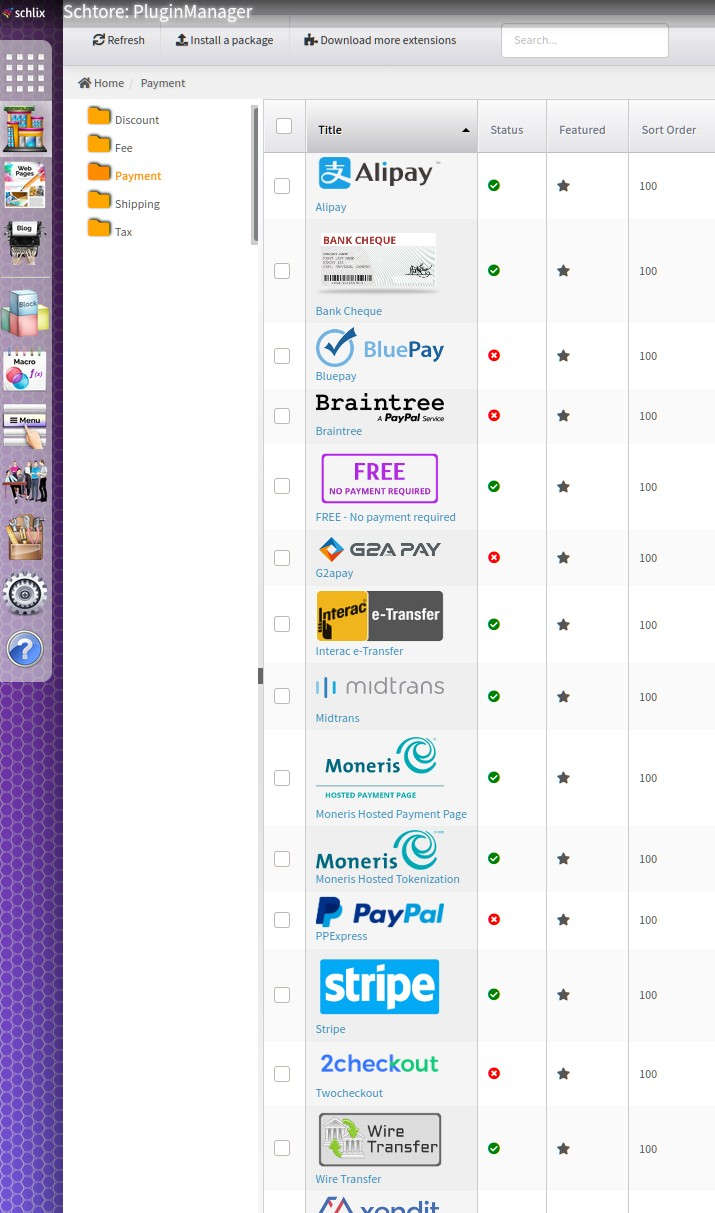
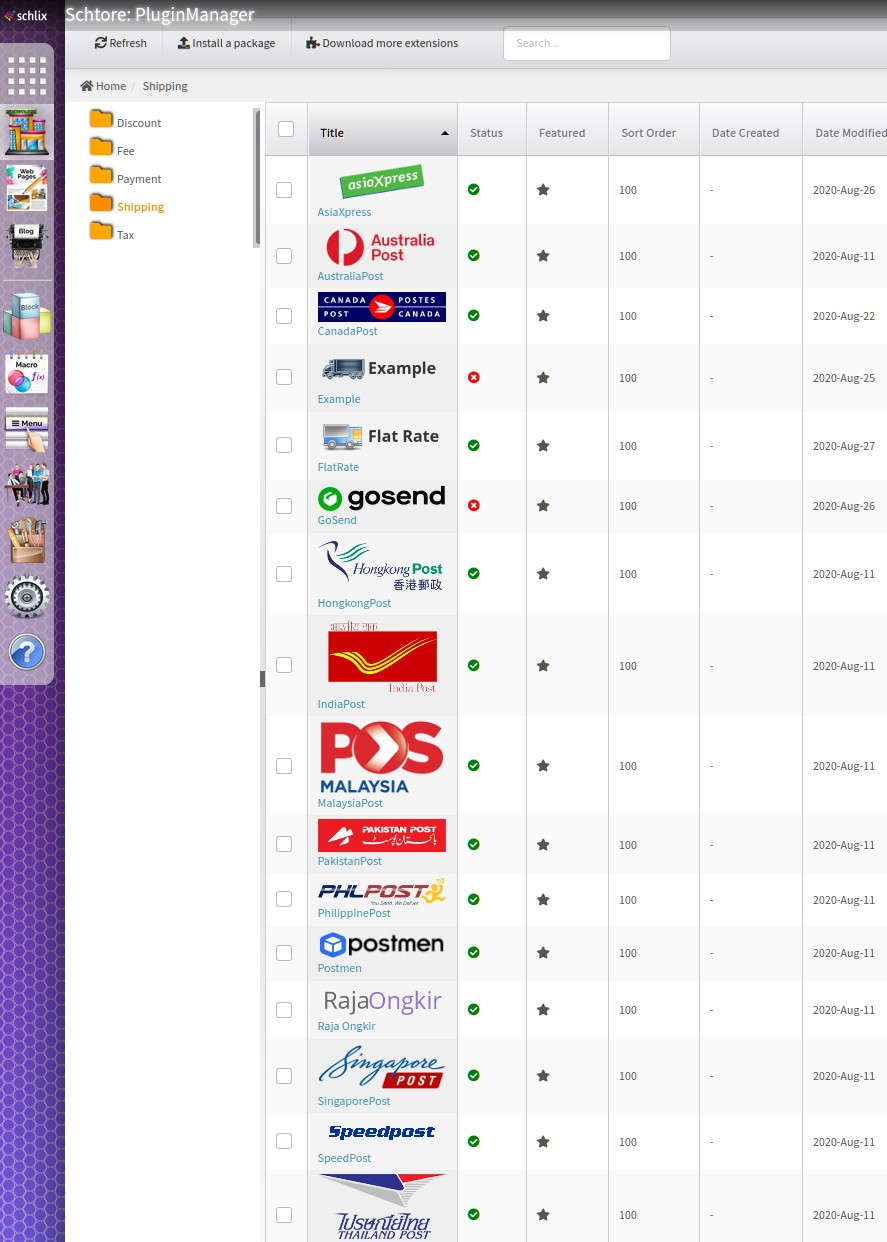
Some of the shipping plugins in the screenshots such as AsiaXpress, SpeedPost, IndiaPost and ThailandPost as well as a couple of payment plugins (Xendit - token and Moneris hosted tokenization) will only be available with a commercial license. Note - the free version of Xendit and Moneris hosted payment page are just as good for starters.
We will also release most commonly used shipping plugins such as Purolator, DHL, Fedex and USPS soon.