Understanding the menu system
Introduction
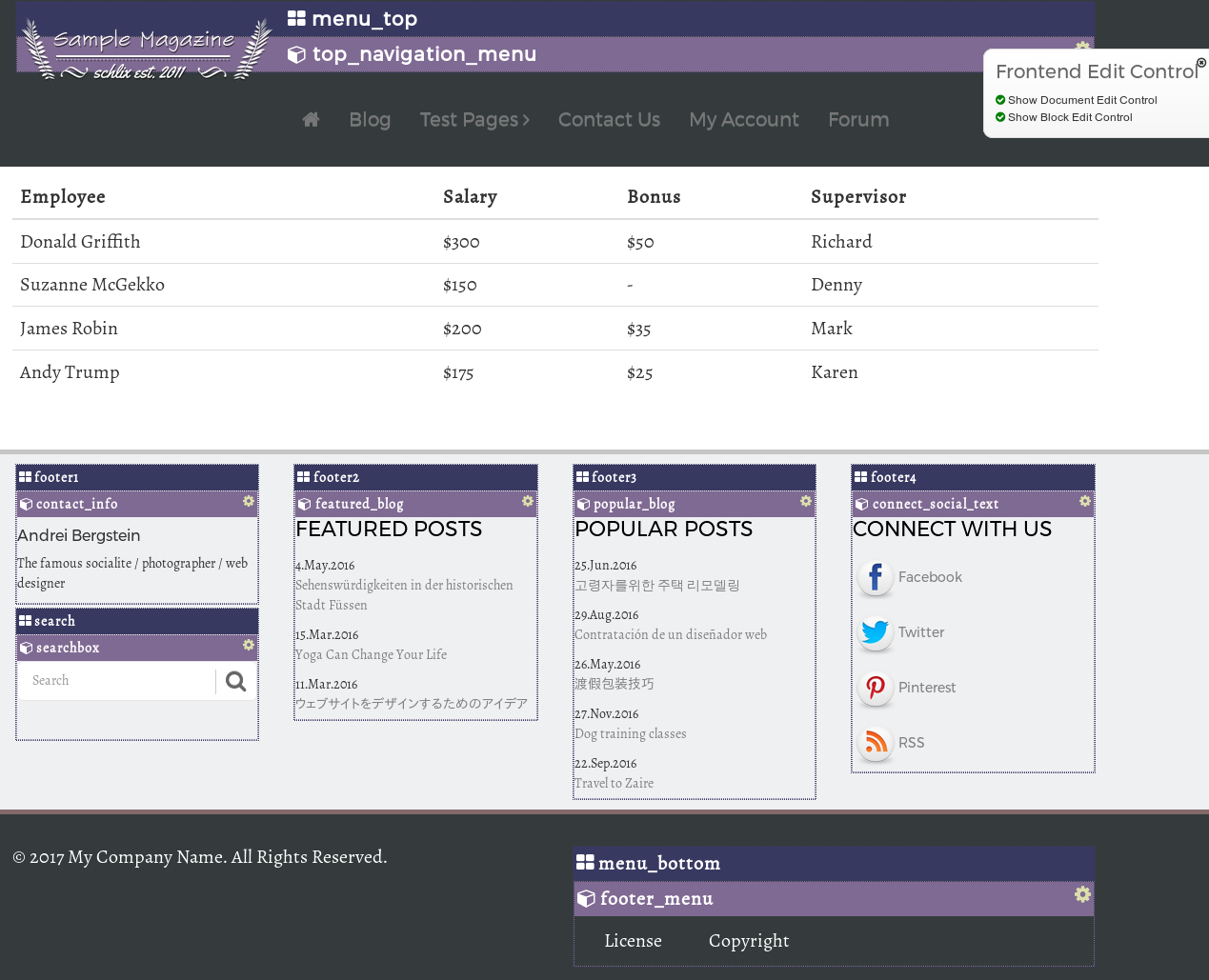
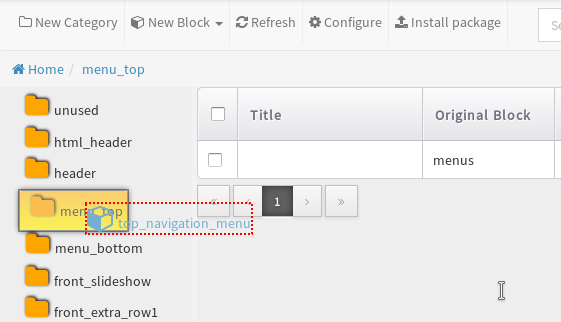
In SCHLIX CMS, navigation menu is considered a block item that can be placed inside a block category. However, the block itself must be assigned to a menu category since the block does not have any information about its menu items inside the menu category. For instance, in the screenshot below, you will see that there are two menu block categories:
- menu_top (block category), which contains top_navigation_menu (block item)
- menu_bottom (block category), contains footer_menu (block item)
The assignment of that menu item to the particular block category can be arbitrary, since a block category can contain other types of blocks, not just menu item. For instance, menu_top may contain the search block if you wish.

Menu Blocks
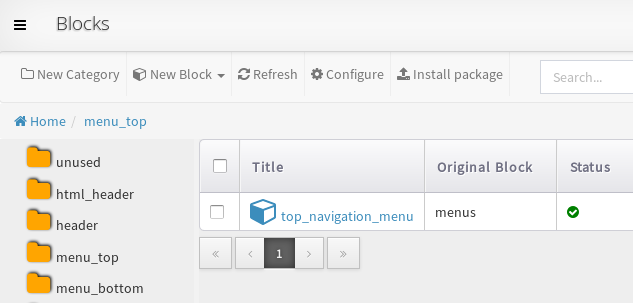
To accesss the menu blocks, go to Blocks from the frontend (the one right below the Application menu). As you can see in the backend, the categories are represented as folders with the orange color.

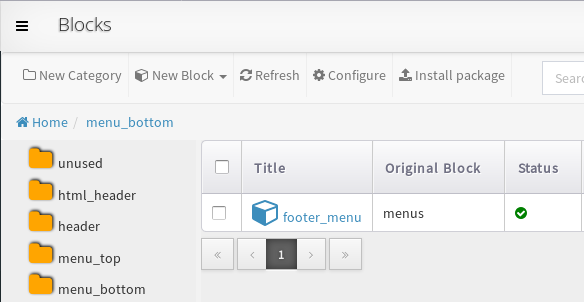
Figure: menu_bottom block, instance of menus, inside category/folder called menu_bottom.

Figure: menu_bottom block, instance of menus, inside category/folder called menu_bottom.
If you wish, you can also change the category by dragging and dropping the menu item to another category.

You can have arbitrary number of menus, menus that are only visible to registered users, or any specific user groups that you created.
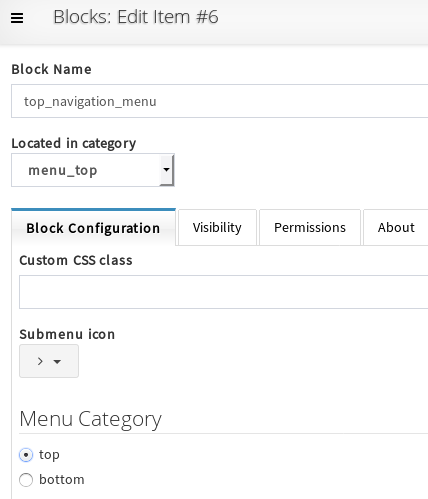
When you edit the top_navigation_menu block, for instance, it will show that you can choose arbitrary menu category. You can select duplicate menu category or define the same menu category in a different block. There is no limitation or rules. The purpose is for flexibility, as not all frontend CSS frameworks operate the same way.

Menu Categories
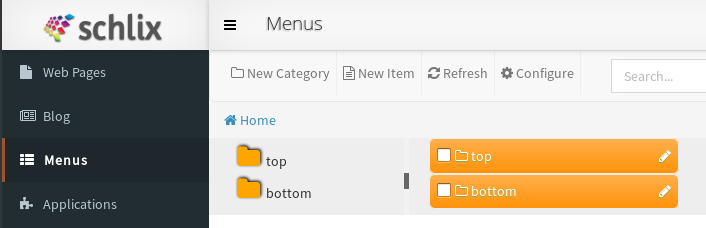
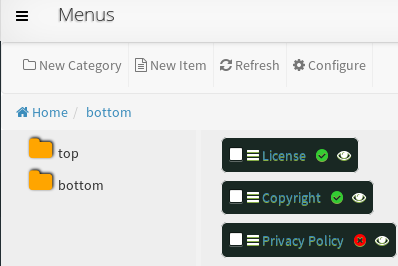
In the example below, you can see that when you go to the Menus application, there are two menu categories. Whenever you create a new category, it will automatically be shown as an option in the menu block as shown above.

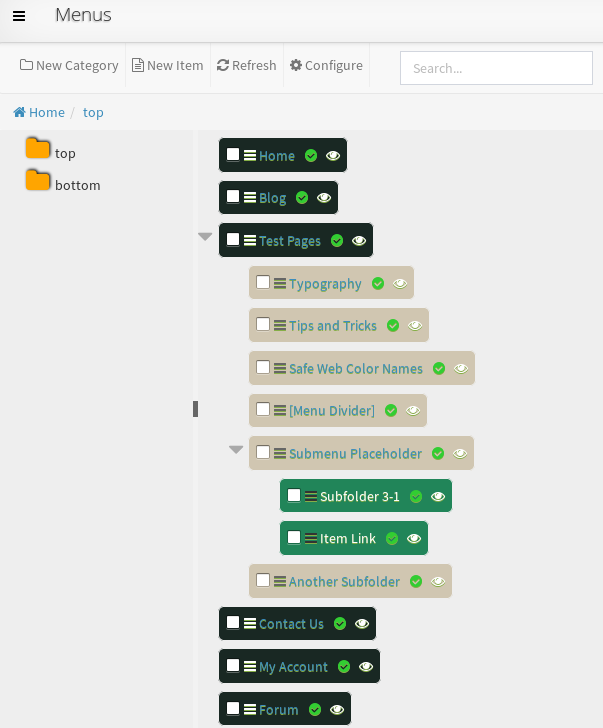
If you click the category/folder top, the following will be shown:

If you click the category/folder bottom, the following will be shown:

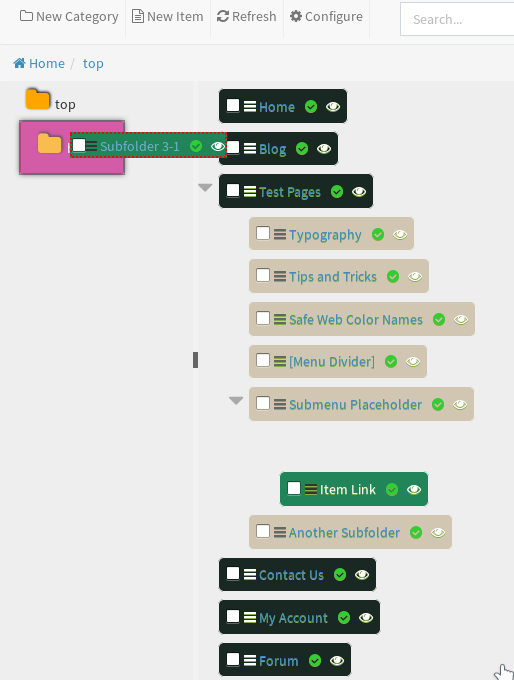
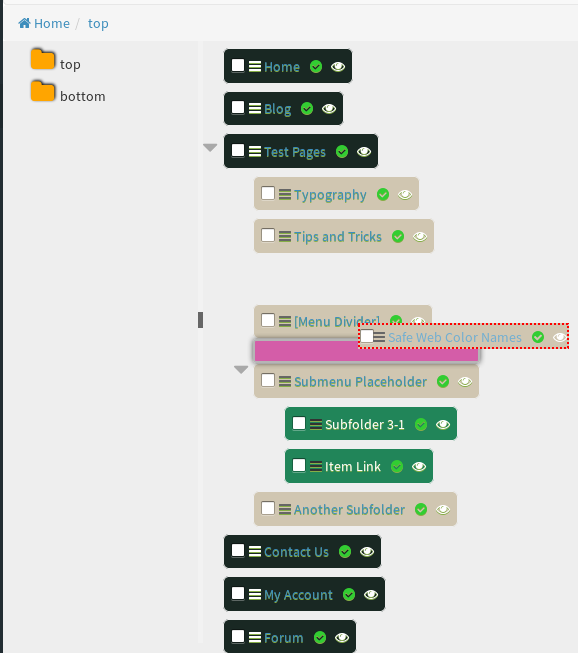
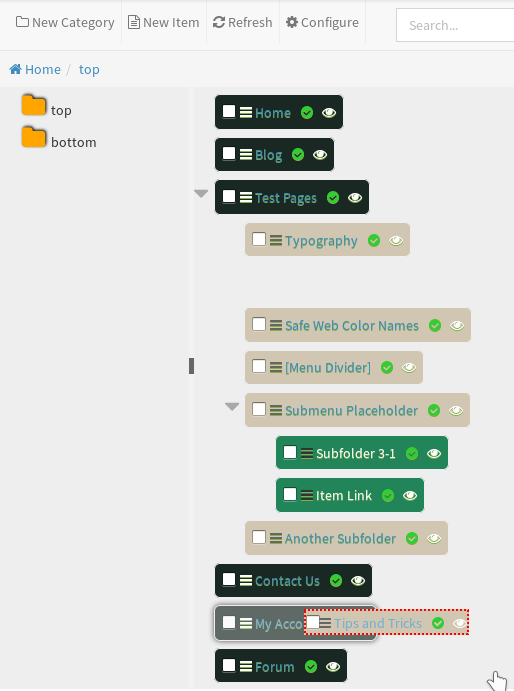
You can use drag and drop operation to sort, assign as a submenu item, etc.
For example:
- You can drag and drop a menu item from one category/folder to another.

- You can also drag and drop a menu item to sort it. In this case the menu item below is placed below it.

- You can drag and drop a menu item and assign it as a subitem of another menu item

Editing a Menu Item
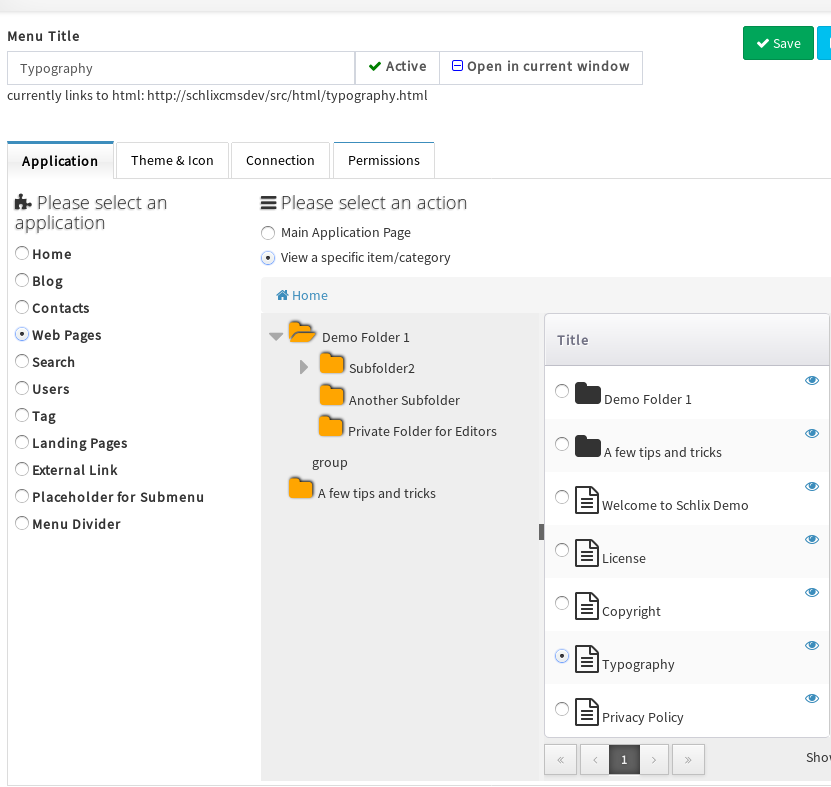
To insert a new menu item, simply navigate to the category where you want to assign it. You will have to select the application, then select the action.

You can set the icon and whether you want to use both text and font icon or just font icon by itself. In the sample installation, the home button is set using this. If you want to change the subtemplate, you can also do it from this tab.
![]()
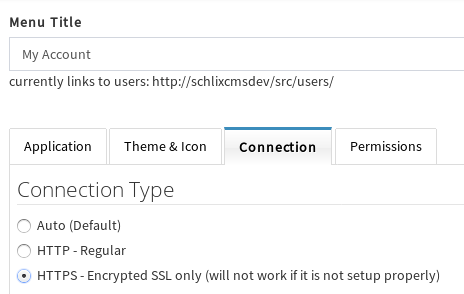
If you want to force the connection to HTTPS while the rest of your site is HTTP only, set it to HTTPS from the Connection tab. Please note that you must already have SSL installed on your web server.

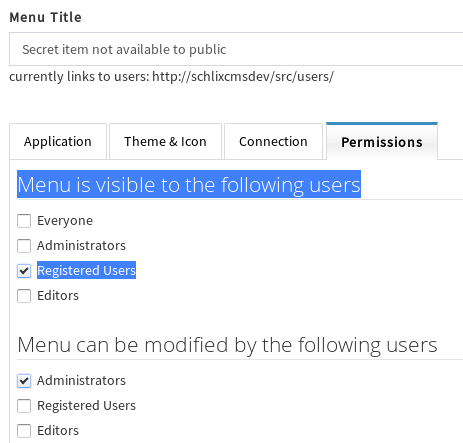
To restrict who can view the menu item, go to permissions and set the visibility for the specific user group(s).